


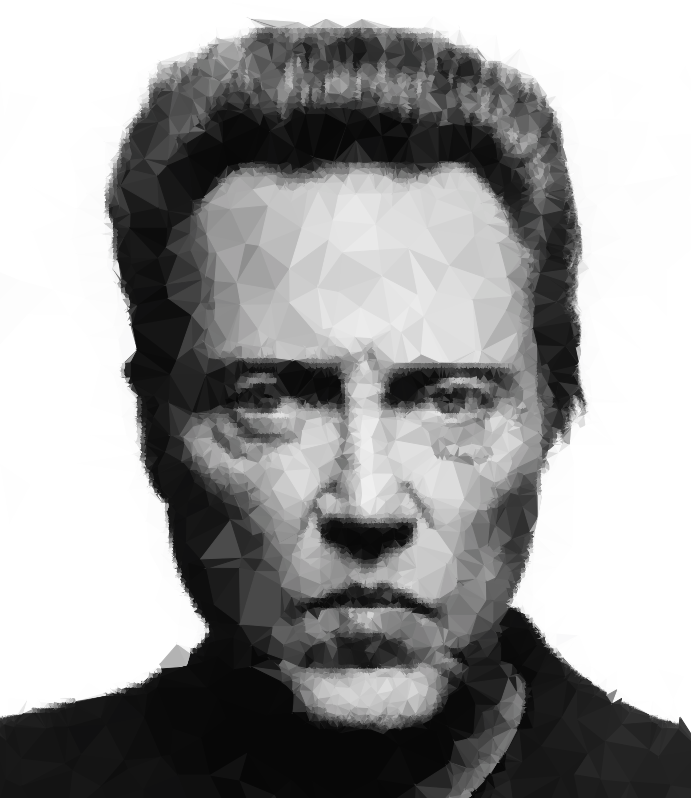
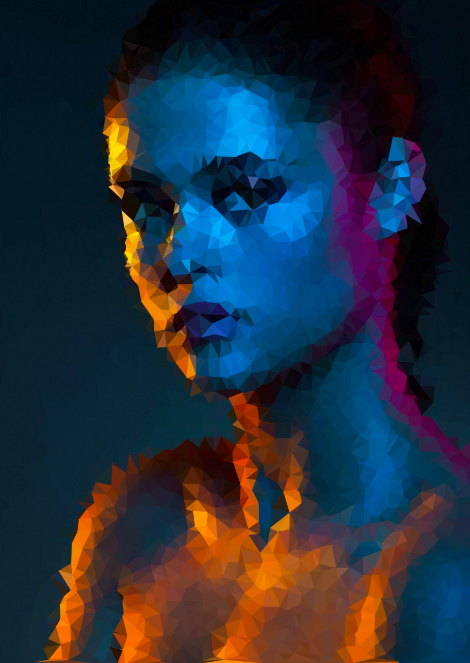
First I needed a way to mark the parts of the image so that I can understand which parts are more detailed (like eyes, mouth etc.). Next step is a bit easy. After I get the marks, I use Delaunay triangulation algorithm to draw triangles.
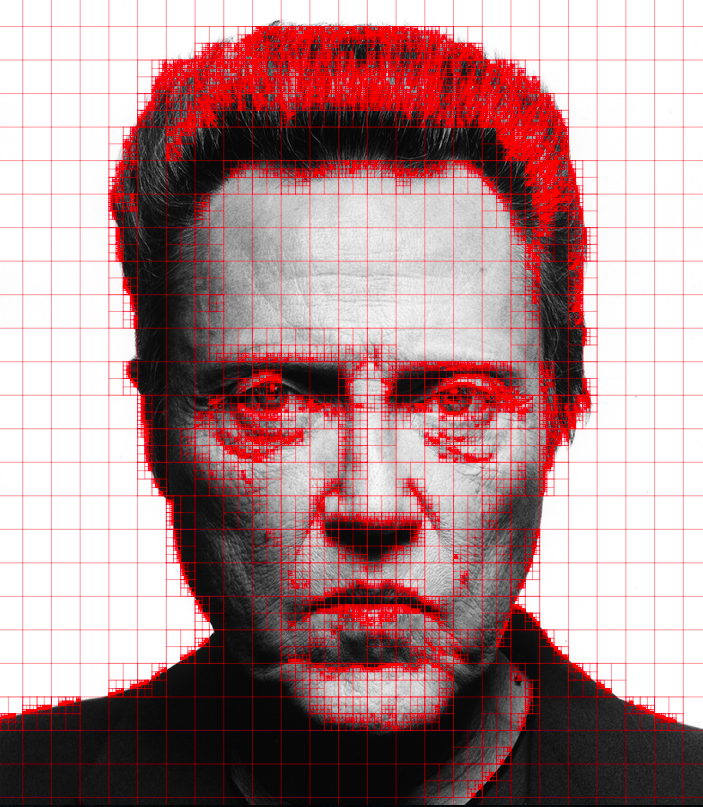
This is the marker I wrote:

First I create a grid over the original image. Every rectangle in this grid compares its average colour to colour of every pixel in the rectangle. If a pixel colour is too distant from the average colour, that pixel is marked. If marked pixel count is larger than given threshold, whole rectangle is marked and is divided by 4 and every divided rectangle repeats same steps recursively.
Then every rectangle creates a random point in its area. These vertices are used by Delaunay triangulation algorithm which is taken from here. Whole source is here.