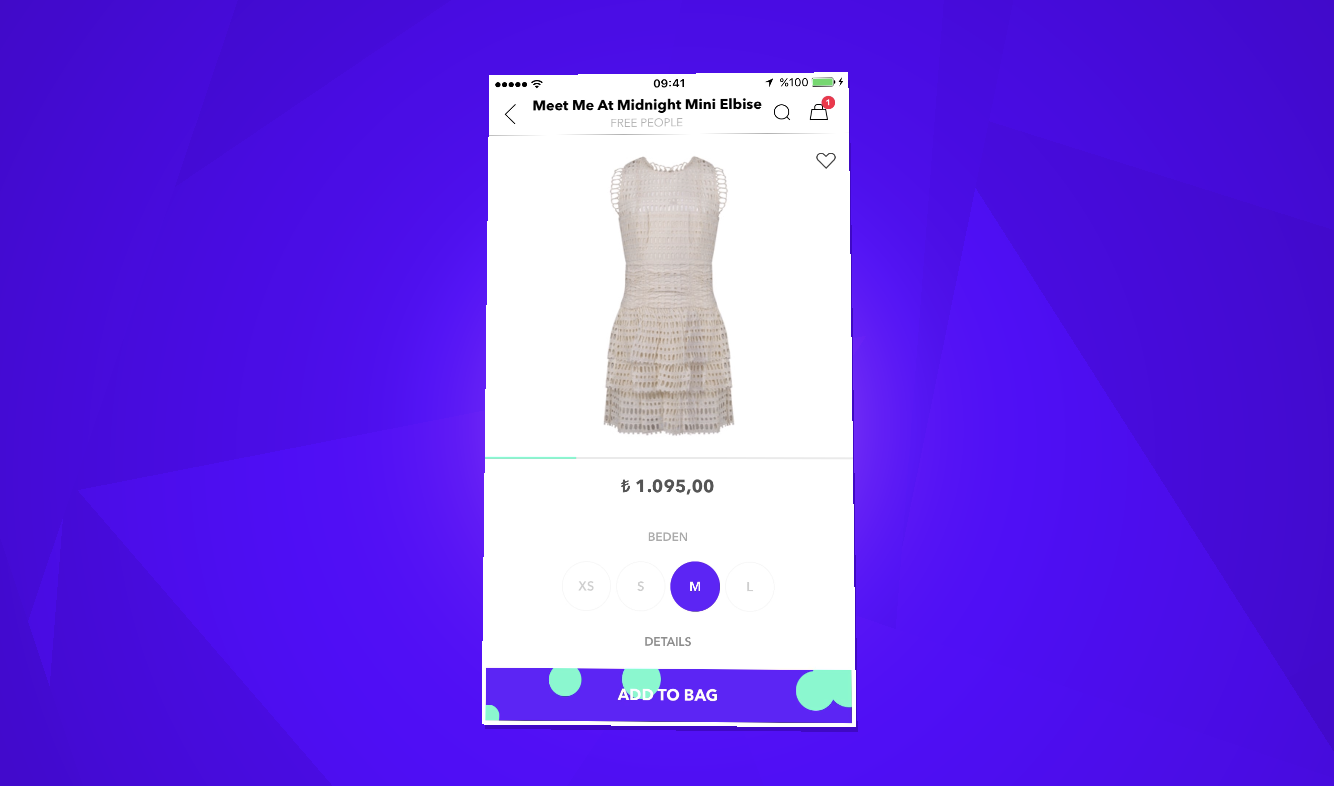
This is a recreation of Gorillaz Andromeda music video in WebGL. It mimics same visuals and effects in the music video by rendering whole scene on desktop and mobile browsers.

Three.js is awesome 3D library that I play with since it came out. Building little experiments, playing with shaders etc are always fun. So I decided to build a 3D fancy video player for my portfolio posts. Isn’t it better than static images?
It has a simple scene. I added bunch of randomised triangles in the background. Set their colors to dominant colors of the given project. In the center I added a simple plane with a video texture on it.
I’ll share the source after I revise it a bit.



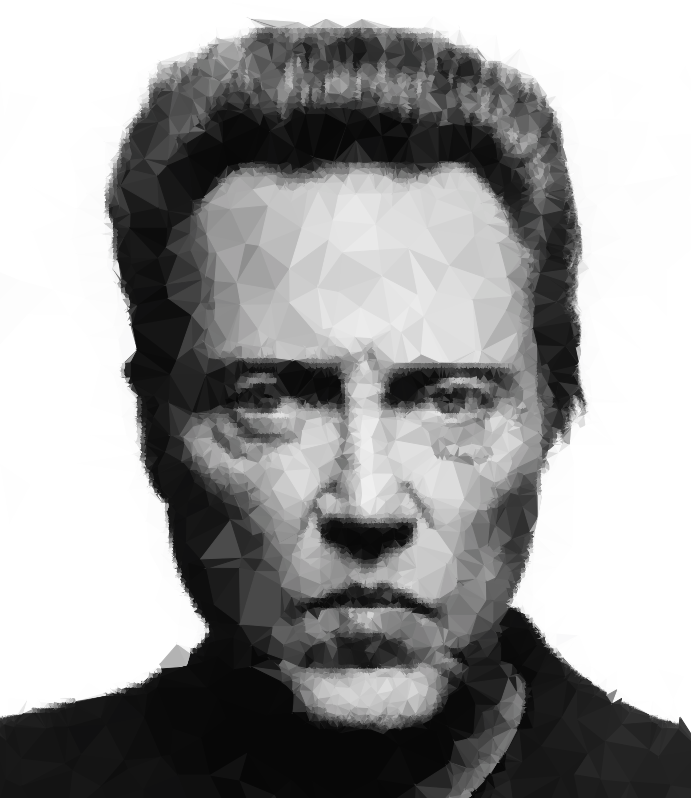
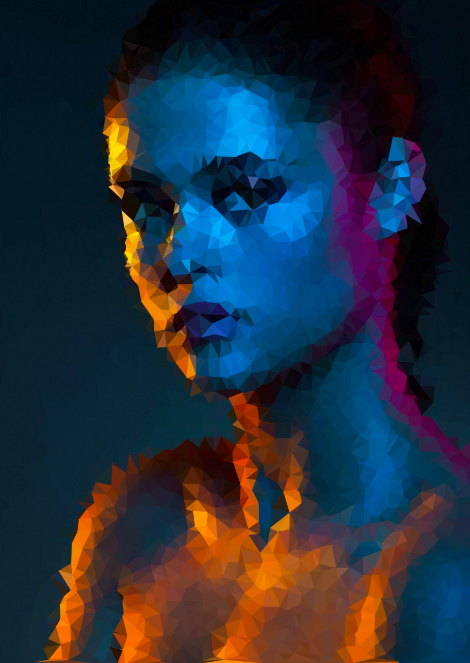
First I needed a way to mark the parts of the image so that I can understand which parts are more detailed (like eyes, mouth etc.). Next step is a bit easy. After I get the marks, I use Delaunay triangulation algorithm to draw triangles.
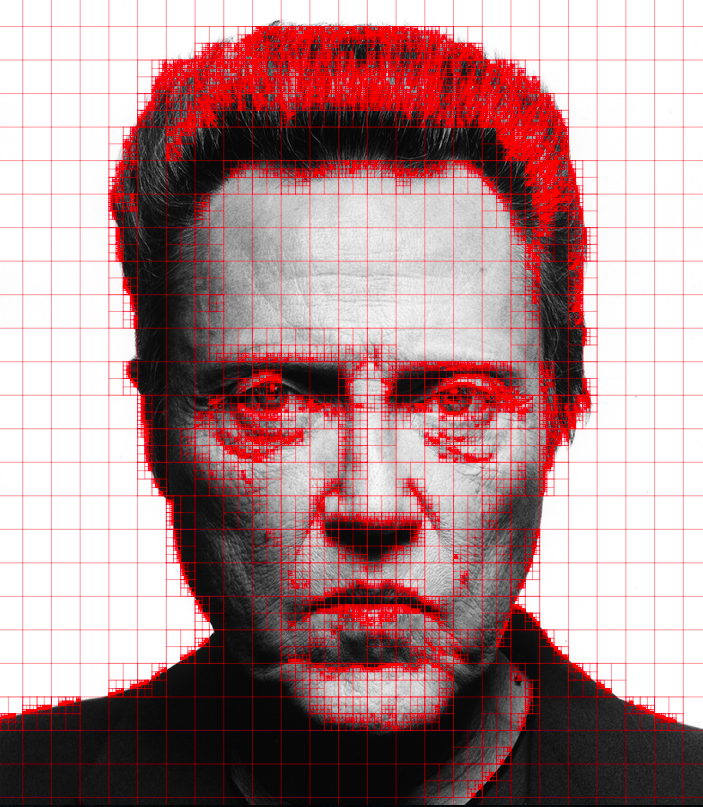
This is the marker I wrote:

First I create a grid over the original image. Every rectangle in this grid compares its average colour to colour of every pixel in the rectangle. If a pixel colour is too distant from the average colour, that pixel is marked. If marked pixel count is larger than given threshold, whole rectangle is marked and is divided by 4 and every divided rectangle repeats same steps recursively.
Then every rectangle creates a random point in its area. These vertices are used by Delaunay triangulation algorithm which is taken from here. Whole source is here.
Back in when I was in high school I was always into drawing by code. This was one of my first attempts. This little brusher, draws 200 lines and their line widths depend on the speed of mouse and their colours are based on their positions on a real photo. This was originally written in AS3(remember that golden area of glorious Flash?). Source is here.